AngularJS: ein Trend, ein Hype, ein Framework Einführung
| Autor: Florian Kittel
Fast niemand kommt heutzutage im Front End Development an AngularJS vorbei. Überall werden AngularJS Kenntnisse erwünscht oder sogar schon vorausgesetzt. Das 2009 veröffentlichte „Web Application Framework“ erlebt seit 2012 einen bisher nicht zu stoppenden Hype.

Trend und Hype und das Warum
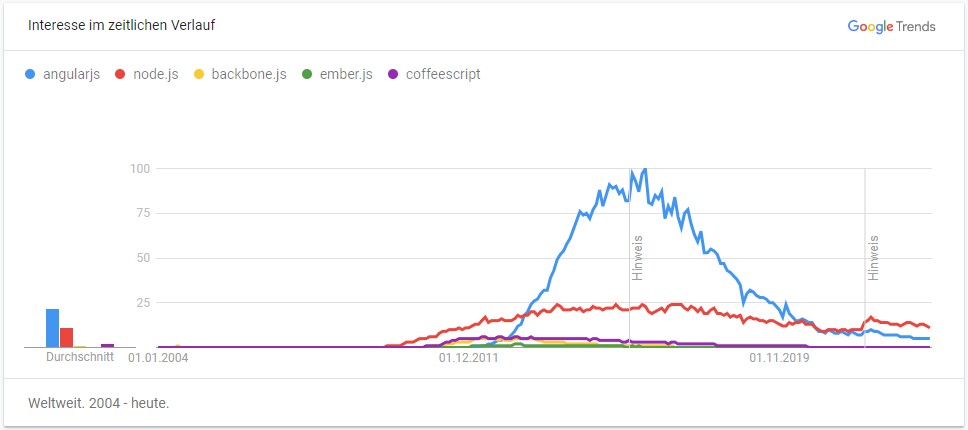
Die folgende Grafik von Google Trends zeigt das Suchvolumen zwischen AngularJS, node.js (als Teil der JavaScript Entwickler Trends), backbone.js, ember.js und coffeescript. JQuery habe ich bei der Suchauswahl heraus gelassen, da dies weiterhin wesentlich häufiger gesucht wird und somit die anderen nicht mehr zu sehen wären. Wen es dennoch interessiert, der schaut hier:Link

Das auf JavaScript basierende Framework macht dabei vieles anderes und bietet einen neuen Ansatz mit dem Dinge schneller und einfacher als bisher umgesetzt werden konnte. Das heißt nicht, dass nur durch AngularJS plötzlich Dinge möglich sind, die vorher der Welt verwehrt wurden. Die Art der Programmierung wird durch den Einsatz jedoch logischer und Zusammenhänge lassen sich schneller erkennen. Dabei wird oft davon gesprochen, dass AngularJS Apps nach dem den MVC (Model View Controller) Muster programmiert werden. Dies bietet vor allem Vorteile, wenn es darum geht mit anderen Kollegen oder Freelancern gemeinsam an einem neuen oder bestehenden Projekt zu arbeiten. Auch hier gilt wieder, dass es durchaus auch ohne AngularJS geht! Eine Voraussetzung ist natürlich, dass sich das gesamte Team auf einem einheitlichen Grundlevel befindet. Programmierer denen OOP (objektorientierte Programmierung) nicht fremd ist, haben es da etwas leichter.
Einstieg, Umstieg und etwas für Zwischendurch
YouTube bietet eine ungeheure Menge an Material um sich in AngularJS einzuarbeiten. Man wird nahezu von Grundlagen und Einführungskursen erschlagen. Die Dokumentation zum AngularJS Framework auf der Seite https://angularjs.org/ ist zwar umfangreich, doch muss ich den vielen Kritikern teilweise recht geben, sie ist nicht besonders gut, bzw. verständlich. Gerade Entwickler, die sich in kürzester Zeit in das Framework einarbeiten müssen, werden an vielen Stellen verzweifeln. Die Dokumentation ist von Profis geschrieben, die AngularJS leben. Damit werden essentielle Dinge weggelassen, die eben ein Profi zu Erläuterung nicht mehr benötigt, da er mit dem Rest des Frameworks vertraut ist. Und genau hier liegt das Problem.
Zum Glück konnte ich auf YouTube die Videoreihe von Jonhny Tran finden, welche nicht nur verständlich alle Grundfunktionen erläutert, sondern auch in Einzelteilen verfügbar ist. So ist es einfacher direkt in einen Teil des Frameworks oder einer Funktionsweise einzusteigen und muss nicht im gesamten Video danach suchen. Daher möchte ich die nachfolgende Übersicht mit Euch teilen. Eventuell hilft es ja dem ein oder anderen weiter:
Inhalt leider nicht mehr verfügbar
https://www.codeschool.com/courses/shaping-up-with-angular-js
